
スマホアプリを紹介するときに良い感じに表示できるツール「アプリーチ」ってご存知でしょうか?
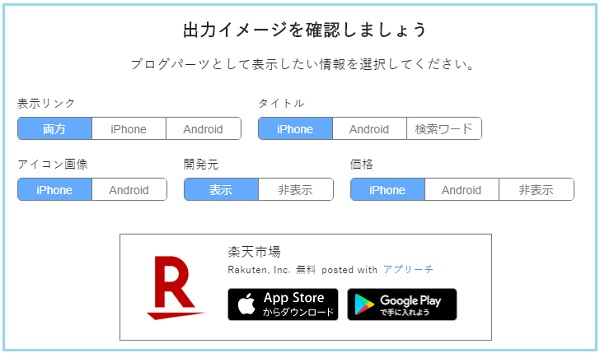
例えば楽天アプリを紹介したいとき、こんな感じのリンクを作成する事ができます。
自分でリンクを貼ると「○○アプリのDLはこちら!」のような野暮ったい感じになりますね、なので、非常に重宝します。
ここでは「アプリーチ」の使い方やカスタマイズなどをご紹介したいと思います。
アプリーチの使い方
1、まずはアプリーチ公式ページにアクセスします。
2、紹介したいアプリ名を入力して、「検索」をクリックする。


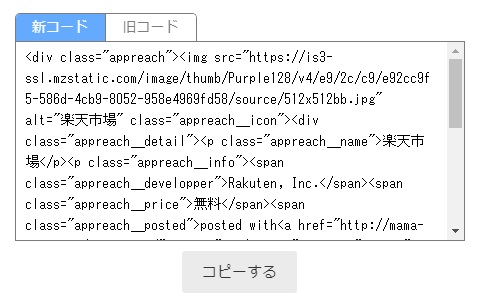
4、下にコードが生成されます。これをサイトに貼り付ければ完成です。

新・旧コードが選択できるようになっています。
CSSでカスタマイズしたいって方は新コード。CSSは良く分からない方は旧コードでOKです。
新コードの場合:
新コードを選択したい場合、自分でスタイルシートにCSSを追加する必要があります。良く分からない方は旧コードでも良いかもしれません。
新コードの場合CSSに下のスタイルコード追加して整えてください。(旧コードでは不要です)。
text-align: left;
padding: 10px;
border: 1px solid #7C7C7C;
overflow: hidden;
}
.appreach:after {
content: “”;
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: “”;
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
アプリーチのカスタマイズ
新コードを使っている場合のカスタマイズ
アプリーチはそのままでも使えますが、表示される枠や色など、自分の好みに合わせてカスタマイズすることもできます。
新コードの場合は上記で紹介したコードを追加しておけばとりあえず無難なスタイルになります。
個人的に若干下に余白がない事と枠線の色、角を丸くするくらいは変えたいなと思ったので、以下のコードを追加して変更しました。
margin-bottom:20px; /* 下に余白 */
border: 1px solid #8224e3 !important; /* 枠線の太さと色 */
border-radius: 10px; /* 角を丸く */
-webkit-border-radius: 5px; /* Safari,Google Chrome用 */
-moz-border-radius: 5px;
}
旧コードを使っている場合のカスタマイズ
旧コードのの場合は枠線がないので、枠線を追加するカスタマイズです。
下のコードをCSSの一番下に追加していけばOKです。
border: 1px solid #ddd; /* 枠線の太さと色 */
margin: 2em 0; /* 枠線の外側の上下の余白 */
background-color: #fff; /* 背景色変更はここ */
padding:10px; /* 枠線内の余白(任意で) */
border-radius: 5px; /* 角を丸く */
-webkit-border-radius: 5px; /* Safari,Google Chrome用 */
-moz-border-radius: 5px;
}
#appreach-box p {
display: none;
}
#appreach-itunes-link {
margin-right: 10px; /* ボタン間の余白(任意で) */
}
#appreach-appname {
color: #333; /* アプリ名の部分の文字色 */
}
#appreach-developer {
color: #333; /* 開発元の部分の文字色 */
}
div#appreach-price {
color: #333; /* 価格の部分の文字色 */
}
#appreach-developerurl {
color: #0066cc; /* 開発元リンク部分の色 */
}
.appreach-powered a {
color: #0066cc !important; /* アプリーチリンク部分の色 */
}
最後のアプリーチリンクのCSS部分の所に「!important」って付けています。
!important を付けると最優先になるので、変更が反映されない部分にはこの「!important」付けると反映されるかと思います。
最後に
アプリアフィリエイトやスマホアプリを紹介したいとき、アプリーチを使って、格好よく表示できるので、欠かせませんね。
この記事で紹介した方法をマスターして、上手に使いこなしましょう!






